Introduction
Recently, I've been learning about React, an amazing Javascript library that allows for brilliant UI-building. It takes care of any frontend-centric duties and leaves the rest of the app is handled by whatever the developer decides to use. However, React can seem too heavy a tool to use depending on how big and complex we want our site to be. Similar to how Sinatra is a lightweight-alternative to Rails, we can use Gatsby!
Prerequisites
In order to get the most out of Gatsby, you should be familiar with:
- the command line & git
- Node.js
- React
Because Gatsby is built with Node.js, you must have Node.js installed in order to use Gatsby. This tutorial assumes you already have it installed. But if not, here is how to do so from Gatsby's official tutorial.
Step 1 -- Install Gatsby CLI
In order to work with Gatsby, you'll install the gatsby-cli package by running npm install -g gatsby-cli
After installing, you'll be able to run the gatsby command to perform a litany of subcommands. You see a list of commands and options by running gatsby --help
Step 2 -- Create a Gatsby Site
To create a new Gatsby site, run gatsby new [name-of-site].
It seems that if you have both npm and yarn installed on your computer, you'll be asked which one you'd like to work with in your new site.
After the necessary boilerplate is set up, cd into your site.
Step 3 -- Explore the Boilerplate
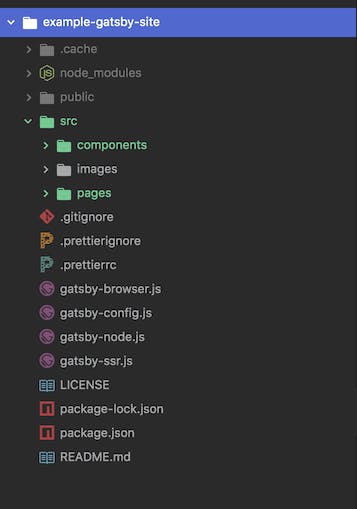
Here is what the general structure of a Gatsby site should look like:

Depending on which package manager you choose in the beginning, you'll either be set up with a package-lock.json or yarn.lock file.
If you've worked with React in the past, this structure will look familiar. You'll find the common public and src folders that contain the usual files and folders:
public
|____|icons
|____|page-data
|____|static
|____favicon_32x32.png
|____index.html
|____manifest.webmanifest
|
src
|____|components #includes header, image, layout and SEO components
|____|images
|____|pages # includes index.js (the first page you see when you run the server)
There are other familiar files like .gitignore and README.md, as well.
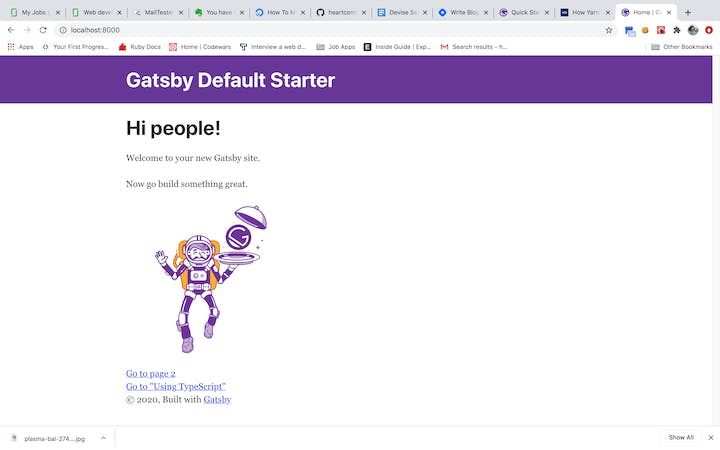
Now, if we want to see what the site looks like we can simply run gatsby develop to start a server in the development environment.

If you want to begin a fresh new Gatsby project (a production build), you can run gatsby build. To start the server in the production environment, run gatsby serve.
Conclusion
Congratulations! You now have a functional Gatsby running and ready for editing! What will you create with Gatsby?
My suggestion: Build a portfolio site and utilize the SEO aspects of the site to get noticed!
Happy Coding, Brandon